本ページにはプロモーションが含まれています。
Adobe XDのリピートグリッドの使い方を徹底解説

今回はデザインツール、Adobe XDの機能の1つであるリピートグリッドの使い方についてをご紹介したいと思います。
まだXDを使用し始めたばかりの方で、イマイチ使い方がよく分かっていないという方は、こちらの記事を是非、ご覧下さい。
この記事で解説していること
- Adobe XDのリピートグリッド機能とは何なのか?
- リピートグリッドを使用するメリット
- リピートグリッドの使用方法
- リピートグリッドの解除方法
リピートグリッドはAdobe XDに搭載されている機能の1つで、上手く使いこなせればデザイン作成の効率をグンと上げることが出来ます。
XDのリピートグリッド機能とは?どんなことが出来る?
Adobe XDのリピートグリッド機能とは、同じデザインの繰り返しを自動で生成していってくれる機能のことを言います。
例えば、下のようなブログのアーカイブページのようなレイアウトでは、オレンジ色の四角で囲われた箇所を作ったら、それをリピートグリッドを使って一瞬で複製することが出来ます。

なお、これだけだと繰り返したいオブジェクト箇所をコピー&ペーストして複製すれば良いのではないかと思われた方も多いかもしれませんが、リピートグリッド機能を使用すると以下のような点で便利です。
- 複製したオブジェクト同士の間隔を一括で編集することが出来る
- テキストや画像をまとめて挿入することが出来る
- デザインを一括編集することが出来る
複製したオブジェクト同士の間隔を一括で編集することが出来る
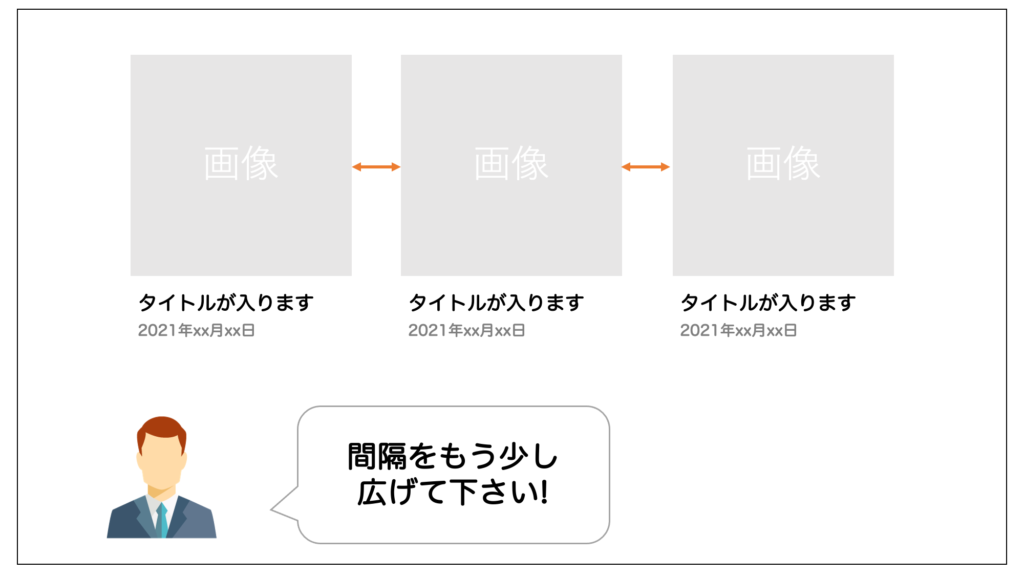
リピートグリッドを使用すると複製したオブジェクト同士の間隔を一括で編集することが出来るようになります。
例えば、クライアントサイドから「デザイン同士の間隔をもう少し広げて欲しい」と言われた場合、以前であれば1つ1つのオブジェクト同士の間隔を調整しなければなりませんでした。

しかし、リピートグリッドを使用すればこれらのオブジェクト同士の間隔を一括で編集することが出来るので非常に便利です。
テキストや画像をまとめて挿入することが出来る
また、リピートグリッドを使用するとテキストや画像をまとめて挿入することが出来るようになります。
これはどういうことかと言うと、例えばブログアーカイブページのサムネイル箇所にそれぞれ異なる画像を挿入したいといった場合、リピートグリッドを使用していない場合は1点1点クリッピングマスクで画像を挿入していかなければならないのですが、リピートグリッドを使用している場合はまとめてドラッグ&ドロップすることで順番に画像を挿入することが出来ます。

なお、この一括挿入の具体的な方法については、下の「リピートリキッドの基本的な使い方」の中で解説していますので、こちらをご覧下さい。
デザインを一括編集することが出来る
3つ目の便利な点は、リピートグリッド機能を使用するとデザインを一括編集することが出来るようになります。
以下の例では、リピートグリッドで複製したデザインのサムネイル箇所が四角形(正方形)になっているのを、一括で角を丸めて角丸四角形(正方形)に変更しています。
他にもタイトルの位置を全て中央揃えにしたりや、色を赤色に修正したりといったことが出来ます。
なお、リピートグリッドの一括編集ではテキストの内容や画像の内容といったものは一括で編集出来ないので、こちらは注意するようにして下さい。
リピートグリッドの基本的な使い方
それではここからはリピートグリッドの基本的な使い方についてを解説していきたいと思います。
今回は以下のようなデモを作りながら解説をしていきます。

繰り返し生成したいオブジェクトをグループ化する
まず初めに、リピートグリッドを使用して繰り返し生成したいデザインをグループ化する必要があります。
繰り返し生成したいオブジェクトは下のデザインですので、これをグループ化しましょう。

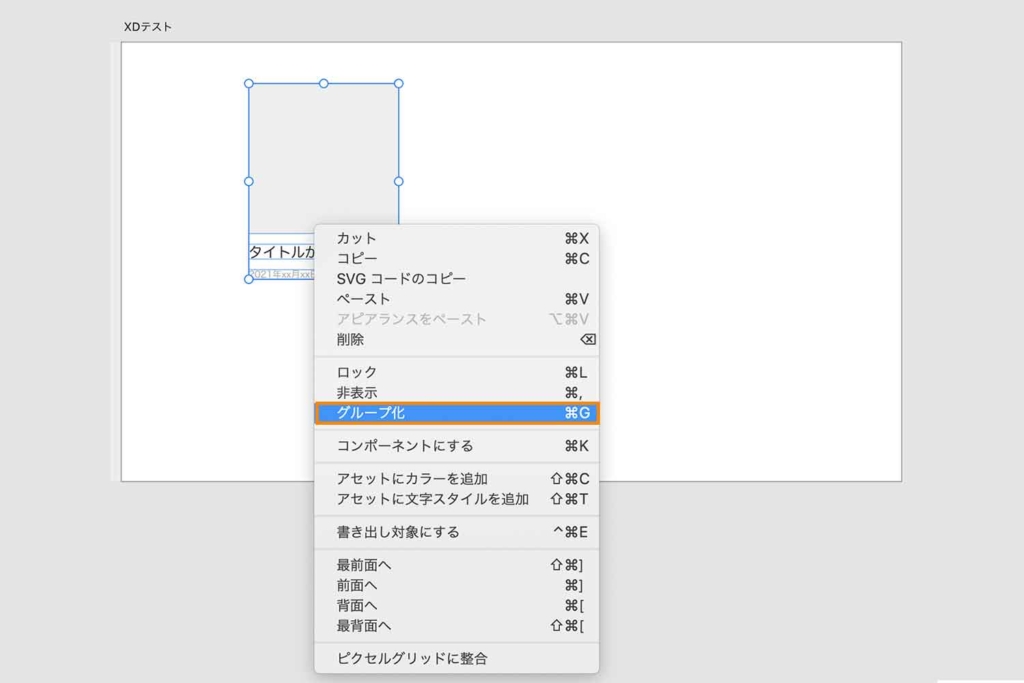
グループ化するにはこれら全ての要素を選択した上で右クリック→「グループ化」をクリックします。

これでオブジェクトがグループ化されます。
グループ化されたデザインでリピートグリッドを有効化する
次に、グループ化されたデザインでリピートグリッドを有効化します。
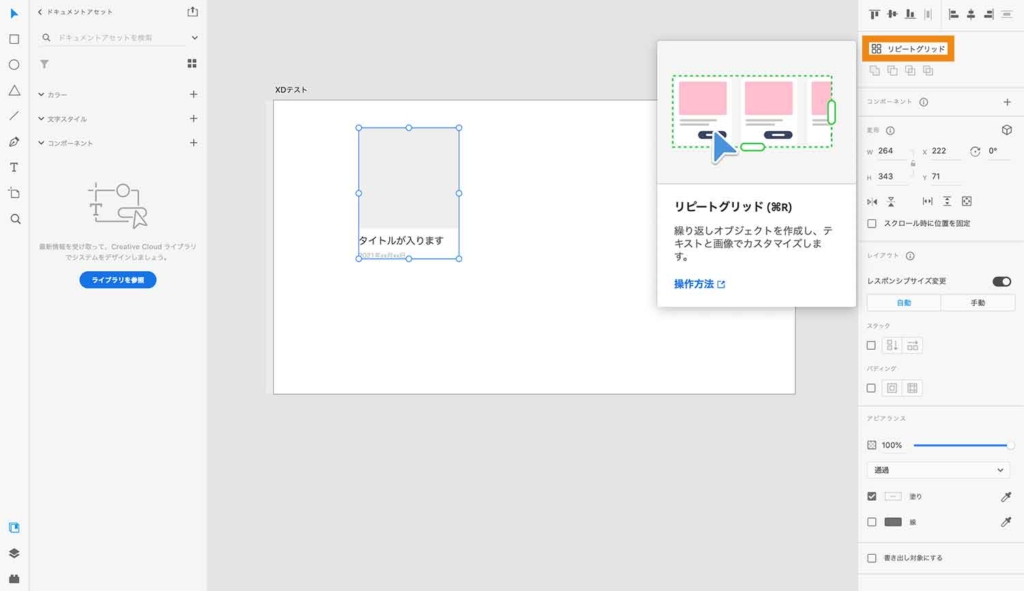
グループ化したオブジェクトを選択した状態で、右サイドバーにある「リピートグリッド」をクリックします。

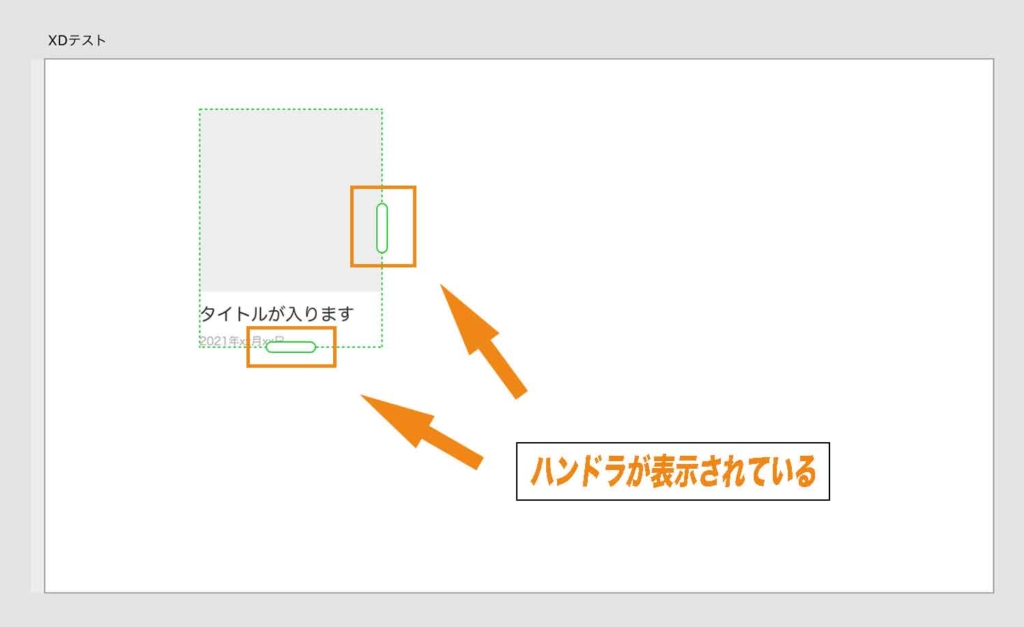
これでリピートグリッドが有効化され、以下のように右方向と下方向にドラッグするためのハンドルが表示されるようになった筈です。

オブジェクトを複製する
リピートグリッドが有効化されハンドラが表示されたら、右方向にドラッグ出来るハンドラをドラッグしていきましょう。
すると先ほどリピートグリッドを有効化したオブジェクトがどんどん複製されていくことが分かります。
またオブジェクト同士の間隔もオブジェクト同士の間にカーソルを持ってきてピンク色の領域が表示されている状態でドラッグをすることで調整することが出来ます。
画像やテキストを一括で挿入する
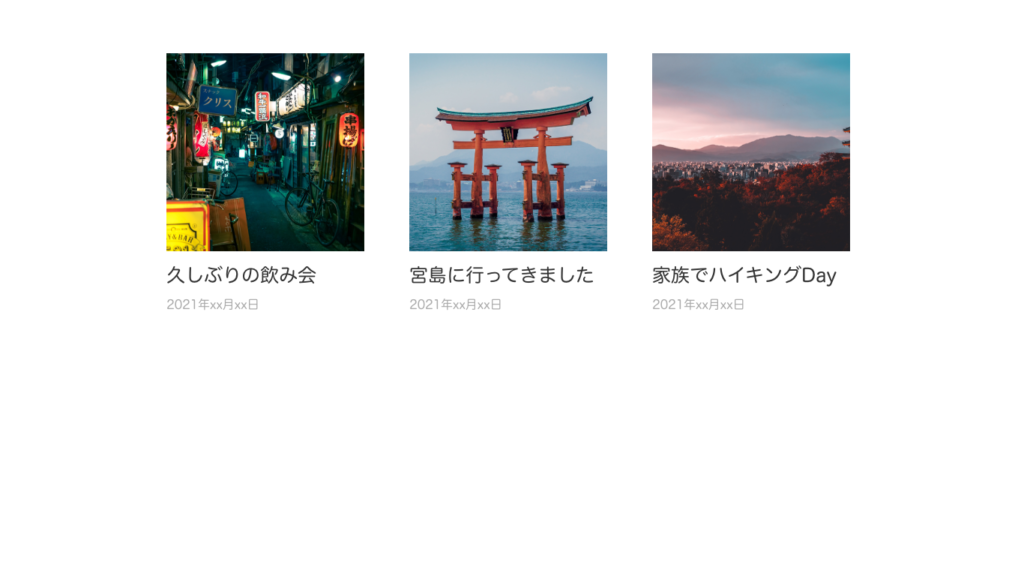
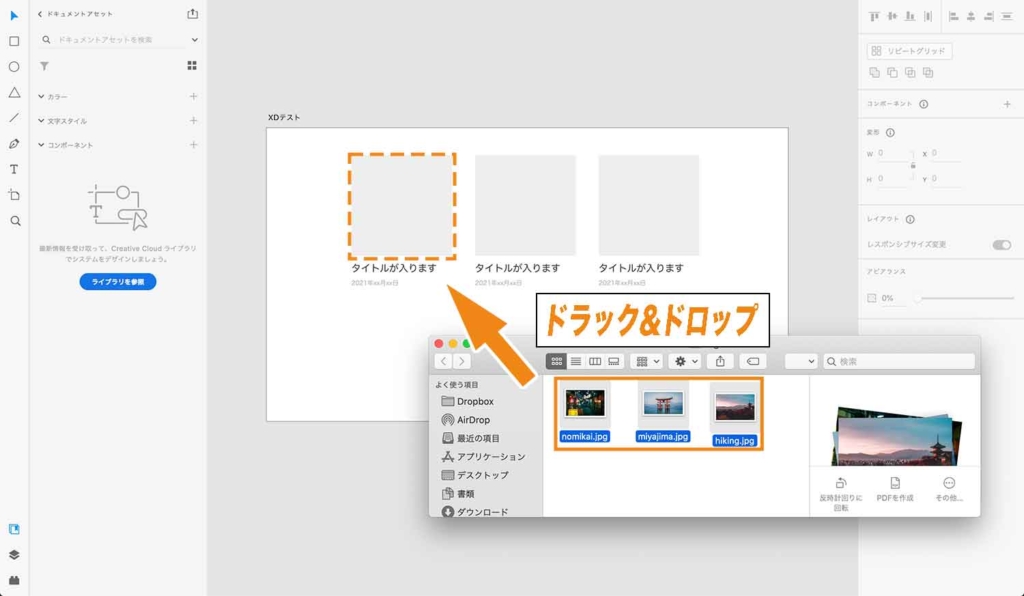
最後に今複製したオブジェクトのサムネイル箇所に各画像を、タイトルに各テキストを挿入します。
画像をまとめて挿入したい場合は、挿入したい画像を全て選択した状態で、サムネイルに該当する箇所に全てドラッグ&ドロップすることで画像をまとめて挿入することが出来ます。

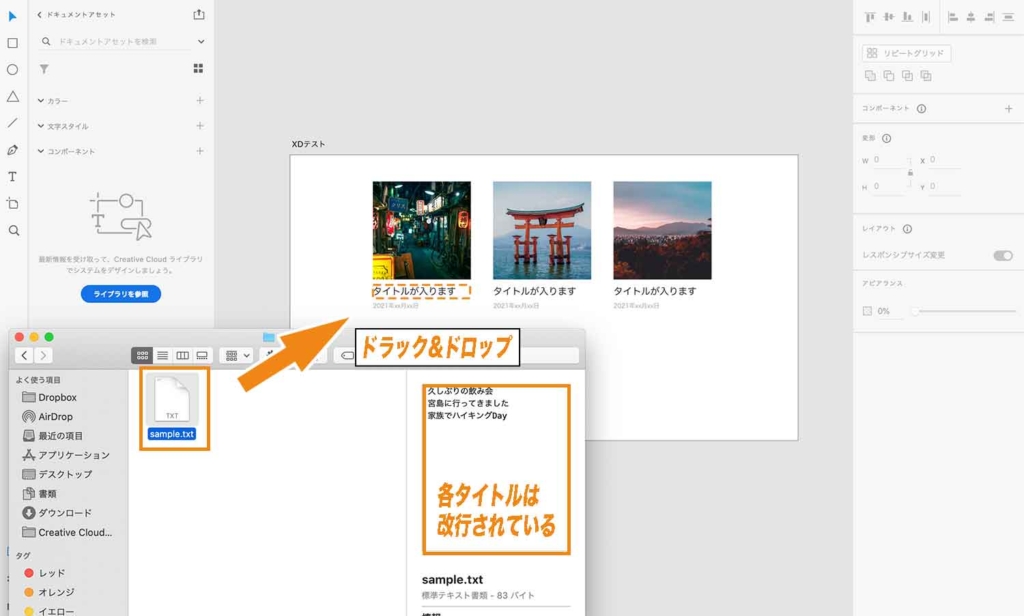
また、テキストをまとめて挿入したい場合は、txtファイルを作成し、その中に各オブジェクトのタイトルにしたいテキストを改行して保存し、そのtxtファイルをオブジェクトのタイトルに該当する箇所にドラッグ&ドロップすればOKです。(※文字コードは「UTF-8」で用意するようにして下さい。)

リピートグリッドの解除方法
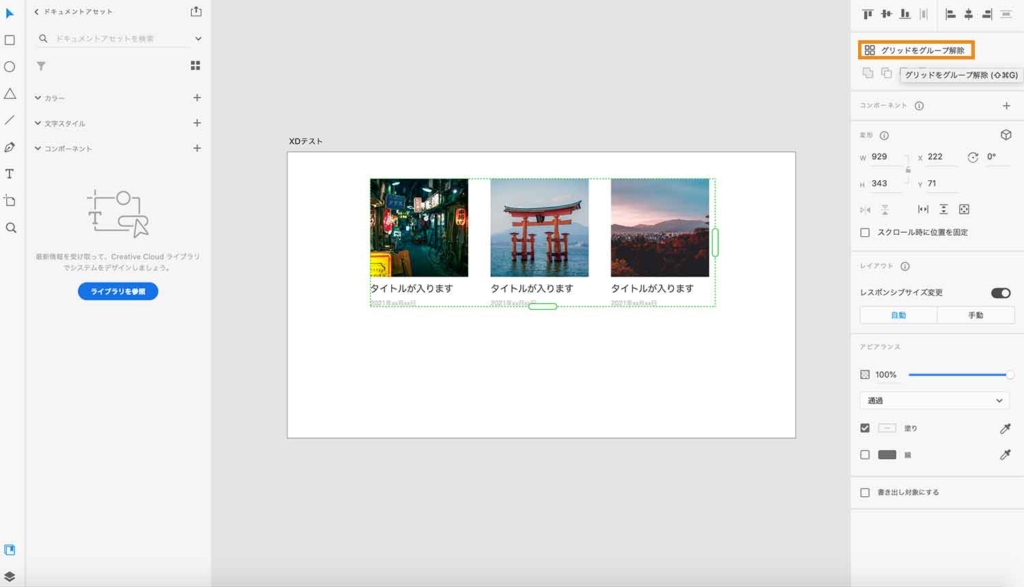
最後にリピートグリッドを解除したい場合の解除方法ですが、解除する方法は簡単で、右サイドバーにある「グリッドをグループ解除」をクリックします。

これで、リピートグリッドによる一括編集をさせることなく、個別に文字の大きさや色等の編集をすることが出来るようになります。
まとめ
まとめです。今回はAdobe XDの機能の1つであるリピートグリッドの使い方についてをご紹介しました。
リピートグリッド機能を使えば、デザイン作成の効率を上げることが出来ますので、まだ使ったことがない方は是非1度使ってみることをおすすめします。
最後までご覧頂き、ありがとうございました。