本ページにはプロモーションが含まれています。
Adobe XDのプラグインの使い方やおすすめのプラグインを解説

Adobe XDでは、元々搭載されていない機能をプラグインと呼ばれる仕組みを導入することで新たに追加する(拡張する)といったことが出来ます。
そこで今回の記事では、Adobe XDでプラグインを導入する方法やプラグインの使い方、また、始めに導入しておくべきおすすめのプラグインなどをご紹介していきたいと思います。
プラグインをインストールすることで、より快適にAdobe XDを使用出来るようになります。
Adobe XDでプラグインをインストールする方法
それではAdobe XDでプラグインをインストールする方法ですが、ここでは実際に「Icons 4 Design」と呼ばれるこちらのプラグインをインストールすることで解説していきます。

Icons 4 Deisignプラグインは、全部で5,000種類以上の無料アイコンフォントをAdobe XDで使用するのを可能にするプラグインです。Font AwesomeやFeatherを含む全12種類のアイコンセットのアイコンフォントが使用出来るようになります。
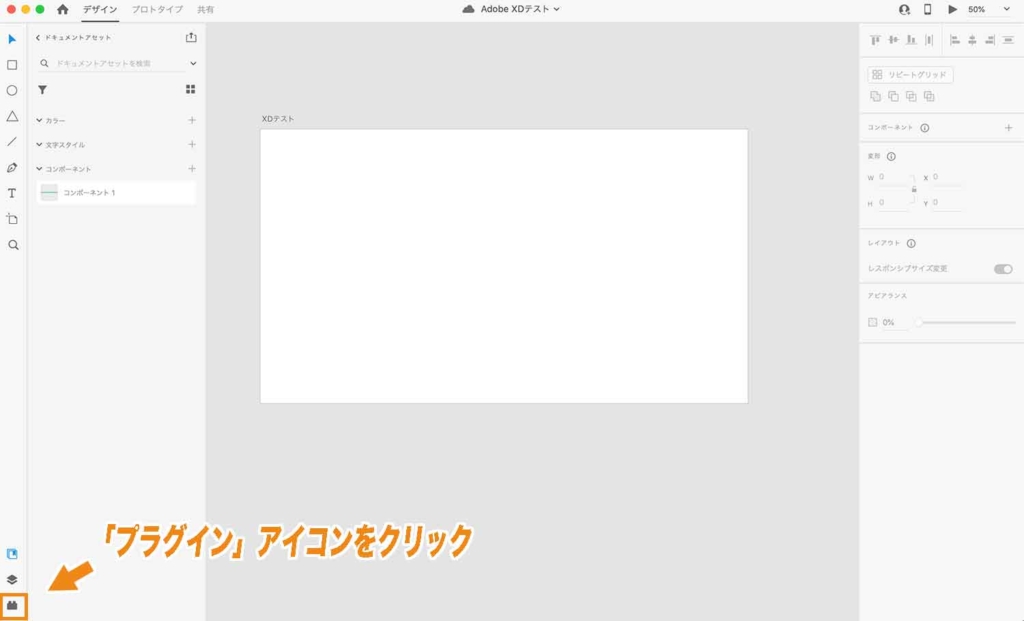
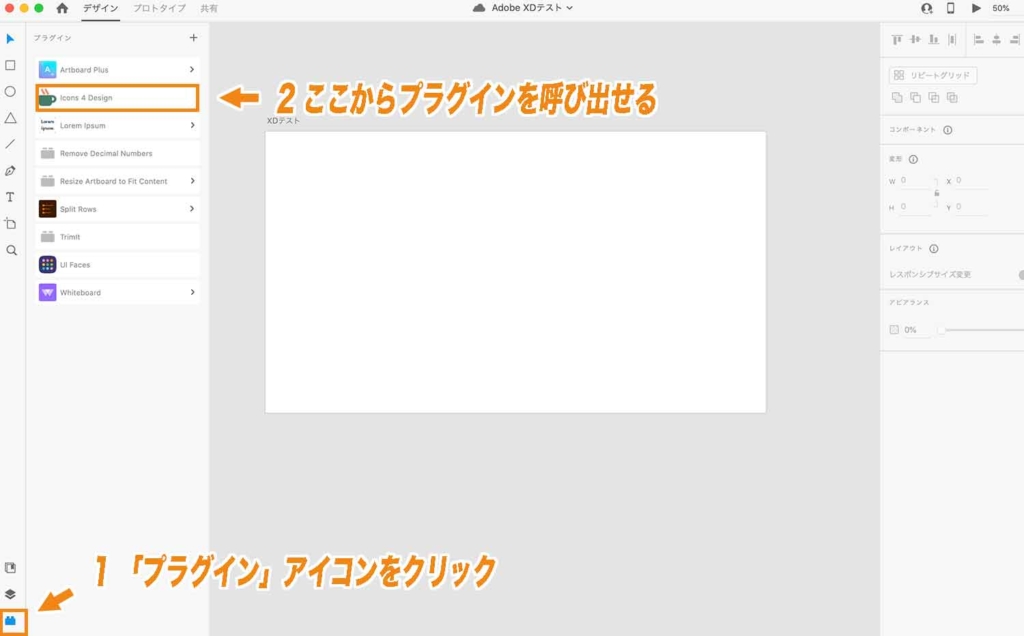
① Adobe XDの左サイドバーの1番下にある「プラグイン」アイコンをクリックします。
(ショートカットキー = Shift+Command+P)

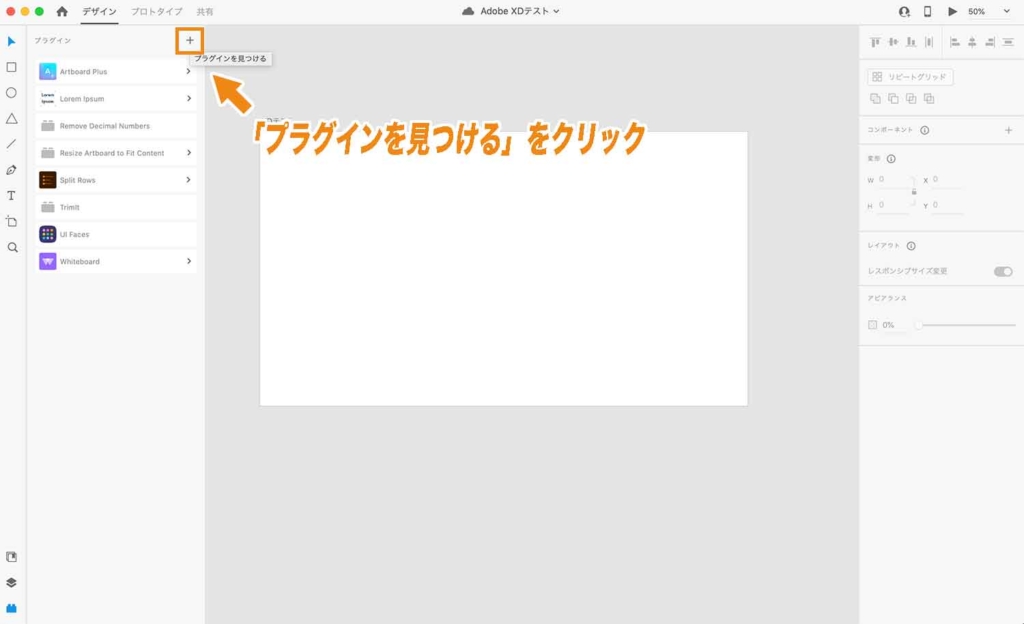
② 「プラグイン」アイコンをクリックしたら、左側のサイドバーに現在インストールされているプラグインの一覧が表示されるのですが、その右上にある+(「プラグインを見つける」)アイコンをクリックします。

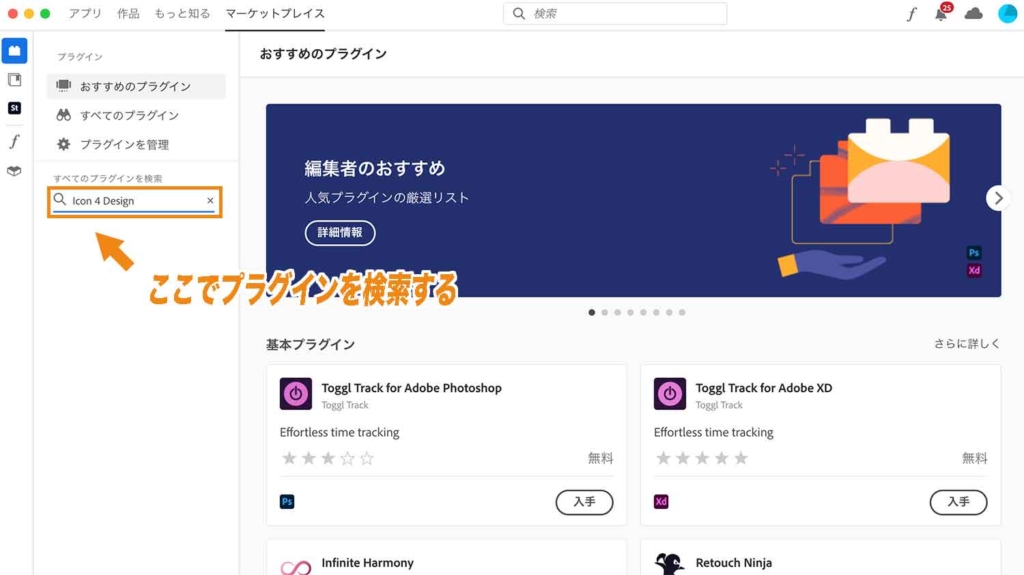
③ +アイコンをクリックすると新たに別ウィンドウでCreative Cloudが立ち上がりますので、「すべてのプラグインを検索」と書かれた項目からご自身のインストールしたいプラグインを検索してインストールしていくという形になります。

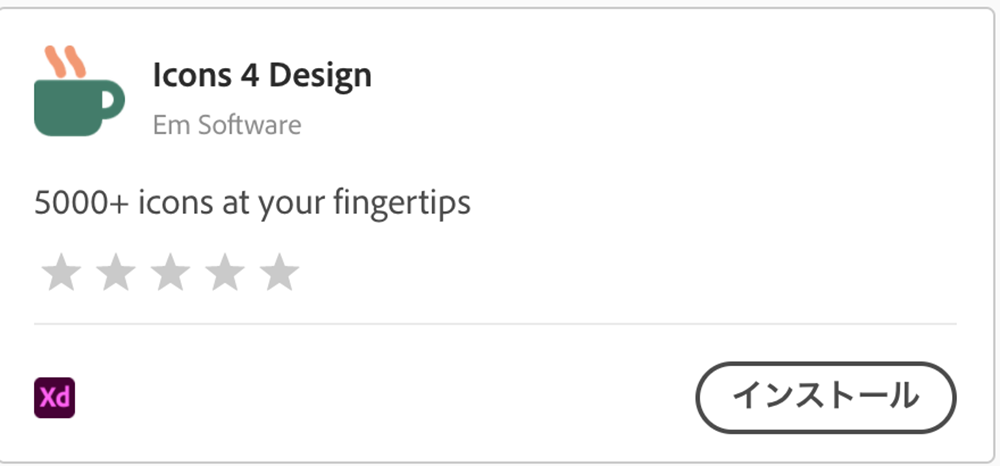
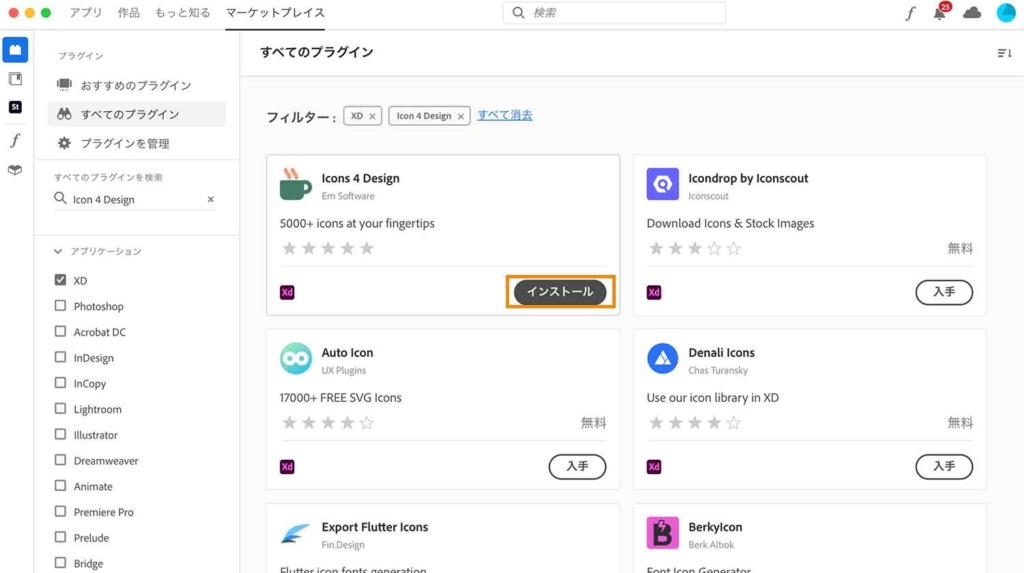
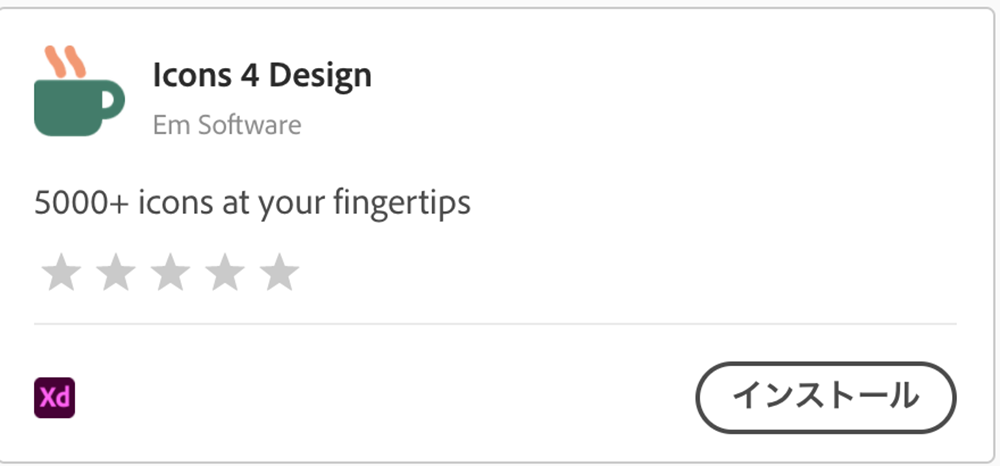
④ 以下のように「Icons 4 Design」のプラグインが表示されたら、「インストール」をクリックします。

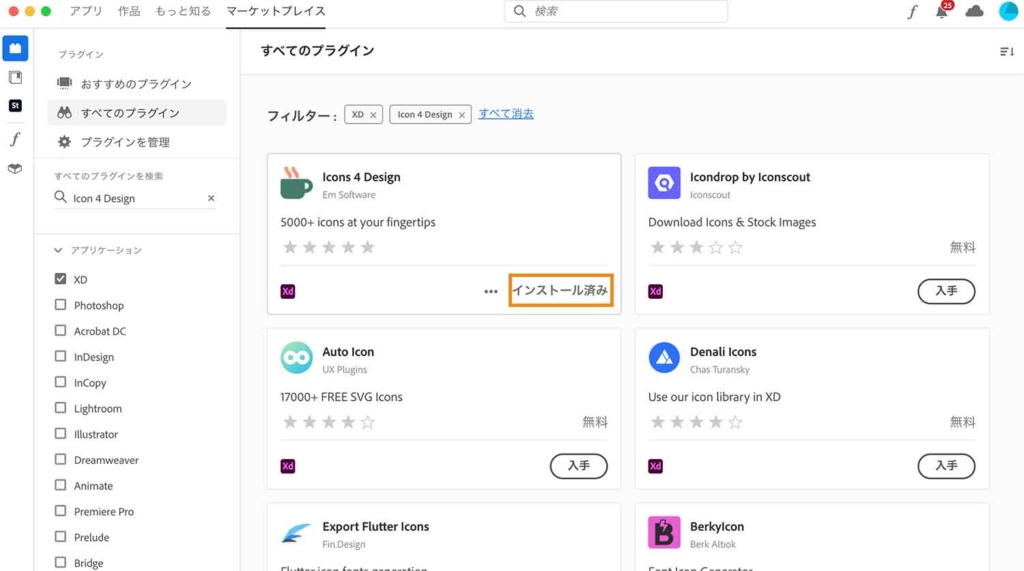
「インストール」の文言が「インストール済み」に変われば、プラグインのインストールが完了です。

- 「プラグイン」アイコンをクリック
- 「プラグインを見つける」をクリック
- 「すべてのプラグインを検索」からインストールしたいプラグインを検索
- プラグインが表示されたら「インストール」をクリック
インストールしたプラグインを呼び出す方法
Adobe XDでインストール出来たプラグインは、「プラグイン」アイコンをクリックし、インストールしたプラグインを選択することで呼び出すことが出来ます。

なお、各プラグインの具体的な使い方に関してはプラグイン毎に異なりますので別途使用方法を調べる必要がありますが、基本的にはどのプラグインもシンプルなので操作しながら覚えていくことが出来るものもあるかと思います。
不要なプラグインをアンインストールする方法
次に不要なプラグインをアンインストールする方法をご紹介します。
不要になったプラグインは置いたままにしておかずに出来るだけアンインストールしておきましょう。
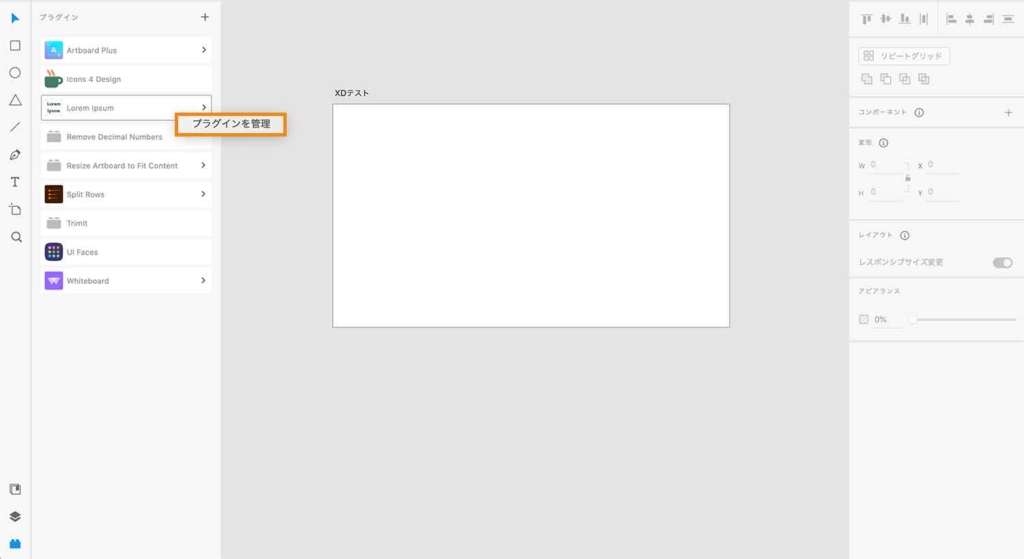
① 不要になったプラグインの上で右クリック→「プラグインを管理」をクリックします。

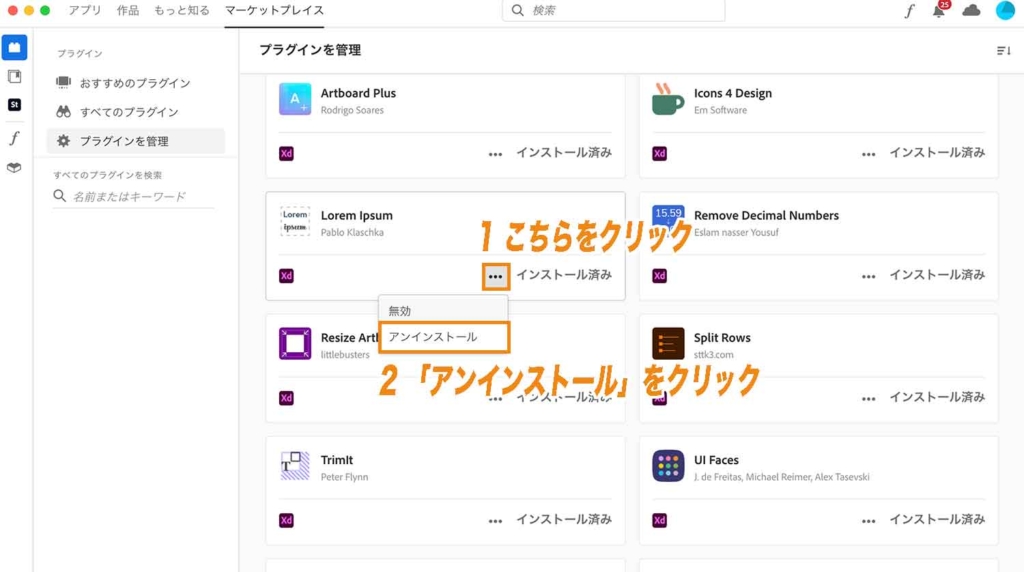
② 「プラグインを管理」をクリックすると、新たに別ウィンドウでCreative Cloudが立ち上がりインストール済みのプラグインの一覧が表示されますので、ここでアンインストールしたいプラグインの「•••」マーク→「アンインストール」をクリックします。

始めに導入すると良いプラグイン
最後にAdobe XDを使い始めた方が始めにインストールしておくと良いプラグインをいくつか紹介しておきます。
- Icons 4 Design
- Artboard Plus
- UI Faces
- Resize Artboard to Fit Content
おすすめプラグイン①: Icons 4 Design
まず1つ目のおすすめのプラグインは「Icons 4 Design」と呼ばれるプラグインです。

こちらに関しては先ほどプラグインをインストールする方法を解説した際にすでに紹介しましたが、「Icons 4 Design」を使用することで全部で5,000種類以上の無料アイコンフォントを使用することが出来るようになります。
おすすめプラグイン②: Artboard Plus
2つ目のおすすめのプラグインは「Artboard Plus」と呼ばれるプラグインです。

こちらのプラグインを使用すれば、アートボードの数が増えてきても一瞬でアートボードをグリッドに合わせ整列させることが出来ます。
おすすめプラグイン③: UI Faces
3つ目のおすすめのプラグインは「UI Faces」と呼ばれるプラグインです。

「UI Faces」を使用すれば、フリー素材の画像の中から顔写真を取得し、アートボード上にあるオブジェクトの中にダミー用画像を表示させることが出来ます。
ウェブデザインのモックアップを制作している段階などで、クライアントサイドからサイトに使用する画像等を入手できていないといった際などに非常に役立ちます。
おすすめプラグイン④: Resize Artboard to Fit Content
4つ目のおすすめのプラグインは「Resize Artboard to Fit Content」と呼ばれるプラグインです。

このプラグインを使用すると、内包するコンテンツに合わせてアートボードのサイズを変更することが出来ます。
なお、このプラグインではショートカットキーが用意されていて「Control+F」を押すことで、瞬時にアートボードのサイズを変更することが出来ます。
まとめ
まとめです。今回はAdobe XDでプラグインを導入する方法やプラグインの使い方、また、始めに導入しておくべきおすすめのプラグインなどをご紹介しました。
なお、こちらで紹介したプラグイン以外にも、それぞれXDを使用する用途に合わせて必要となるプラグインがあったりすると思うので、必要に応じてご自身で追加されると良いのではないかなと思います。
最後までご覧頂き、ありがとうございました。